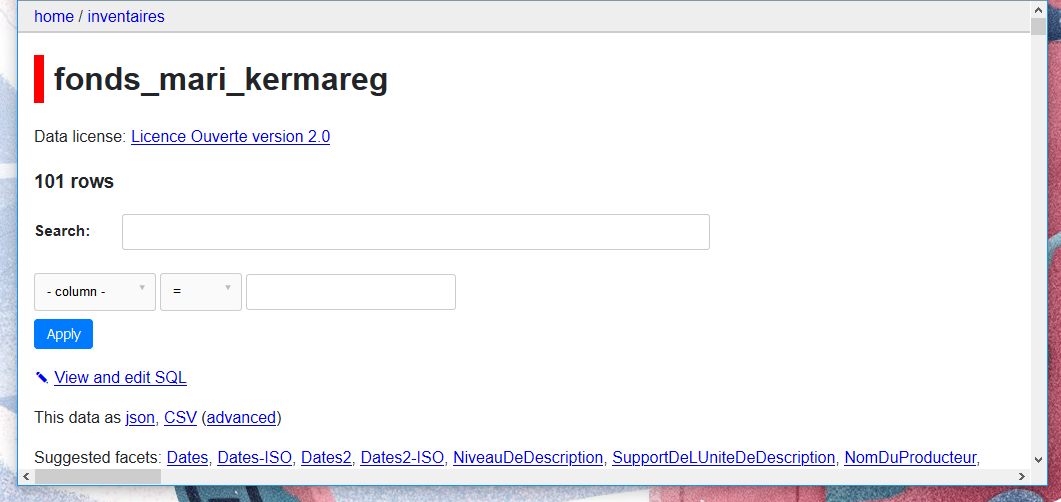
{"html_url": "https://github.com/simonw/datasette/issues/998#issuecomment-743080047", "issue_url": "https://api.github.com/repos/simonw/datasette/issues/998", "id": 743080047, "node_id": "MDEyOklzc3VlQ29tbWVudDc0MzA4MDA0Nw==", "user": {"value": 6371750, "label": "JBPressac"}, "created_at": "2020-12-11T09:25:09Z", "updated_at": "2020-12-11T09:25:09Z", "author_association": "CONTRIBUTOR", "body": "Hello Simon,\r\nI have a similar problem with horizontal scrollbar display with Datasette version 0.51 and superior for a table with more than 30 rows. With Datasette 0.50, the horizontal scrollbar is displayed, if I upgrade Datasette to 0.51 and superior, the horizontal scrollbar disappears.\r\n\r\nDatasette 0.50: horizontal scrollbar\r\n\r\n\r\n\r\nDatasette 0.51 and superior: no horizontal scrollbar\r\n\r\n\r\n\r\nThanks,", "reactions": "{\"total_count\": 0, \"+1\": 0, \"-1\": 0, \"laugh\": 0, \"hooray\": 0, \"confused\": 0, \"heart\": 0, \"rocket\": 0, \"eyes\": 0}", "issue": {"value": 717699884, "label": "Wide tables should scroll horizontally within the page"}, "performed_via_github_app": null}
{"html_url": "https://github.com/simonw/datasette/issues/998#issuecomment-714205783", "issue_url": "https://api.github.com/repos/simonw/datasette/issues/998", "id": 714205783, "node_id": "MDEyOklzc3VlQ29tbWVudDcxNDIwNTc4Mw==", "user": {"value": 9599, "label": "simonw"}, "created_at": "2020-10-22T03:58:13Z", "updated_at": "2020-10-22T03:58:13Z", "author_association": "OWNER", "body": "This is now live here: https://global-power-plants.datasettes.com/global-power-plants/global-power-plants", "reactions": "{\"total_count\": 0, \"+1\": 0, \"-1\": 0, \"laugh\": 0, \"hooray\": 0, \"confused\": 0, \"heart\": 0, \"rocket\": 0, \"eyes\": 0}", "issue": {"value": 717699884, "label": "Wide tables should scroll horizontally within the page"}, "performed_via_github_app": null}
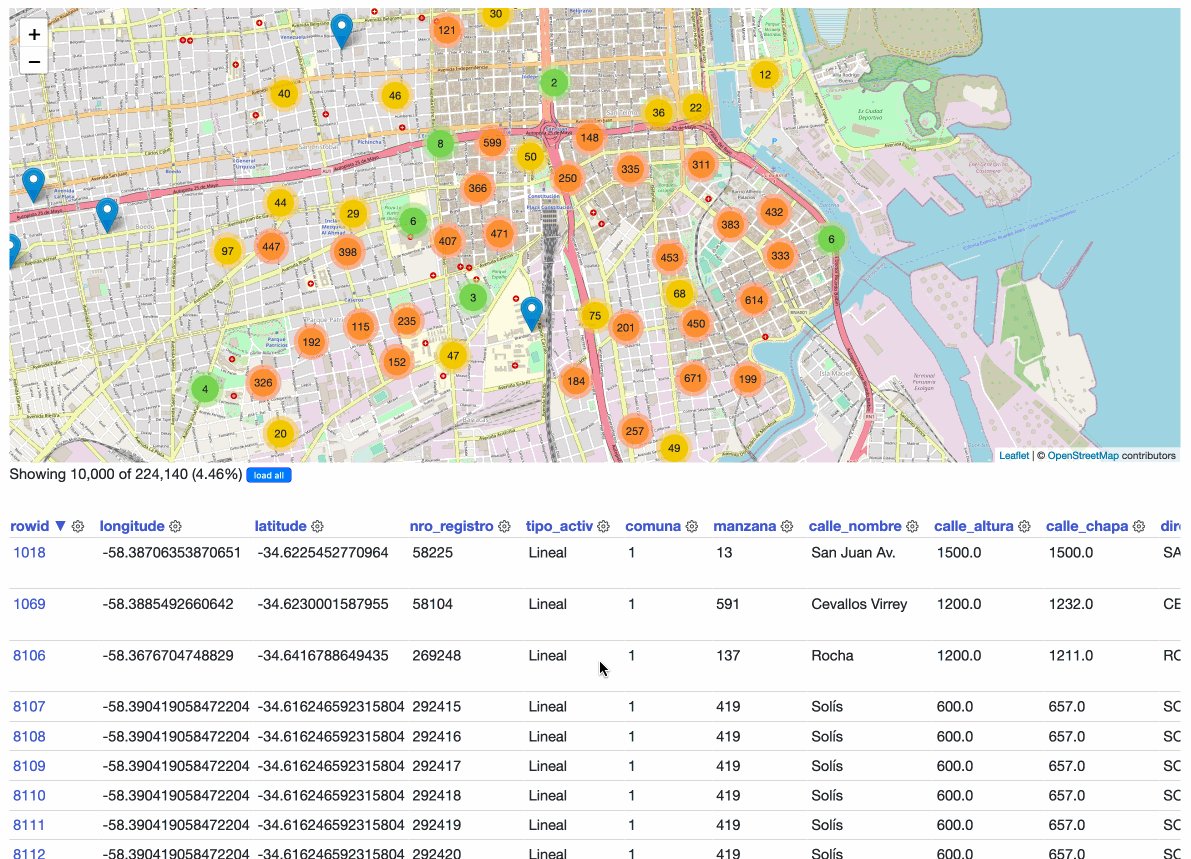
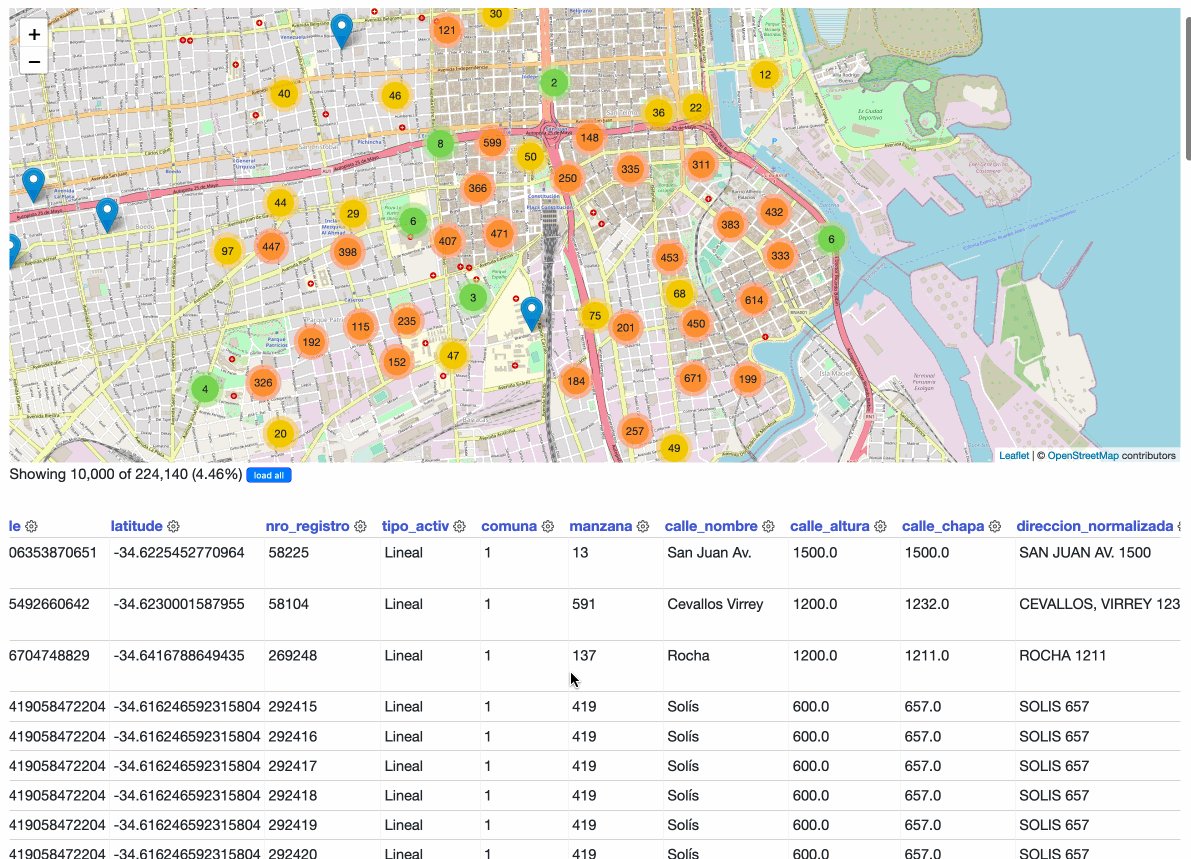
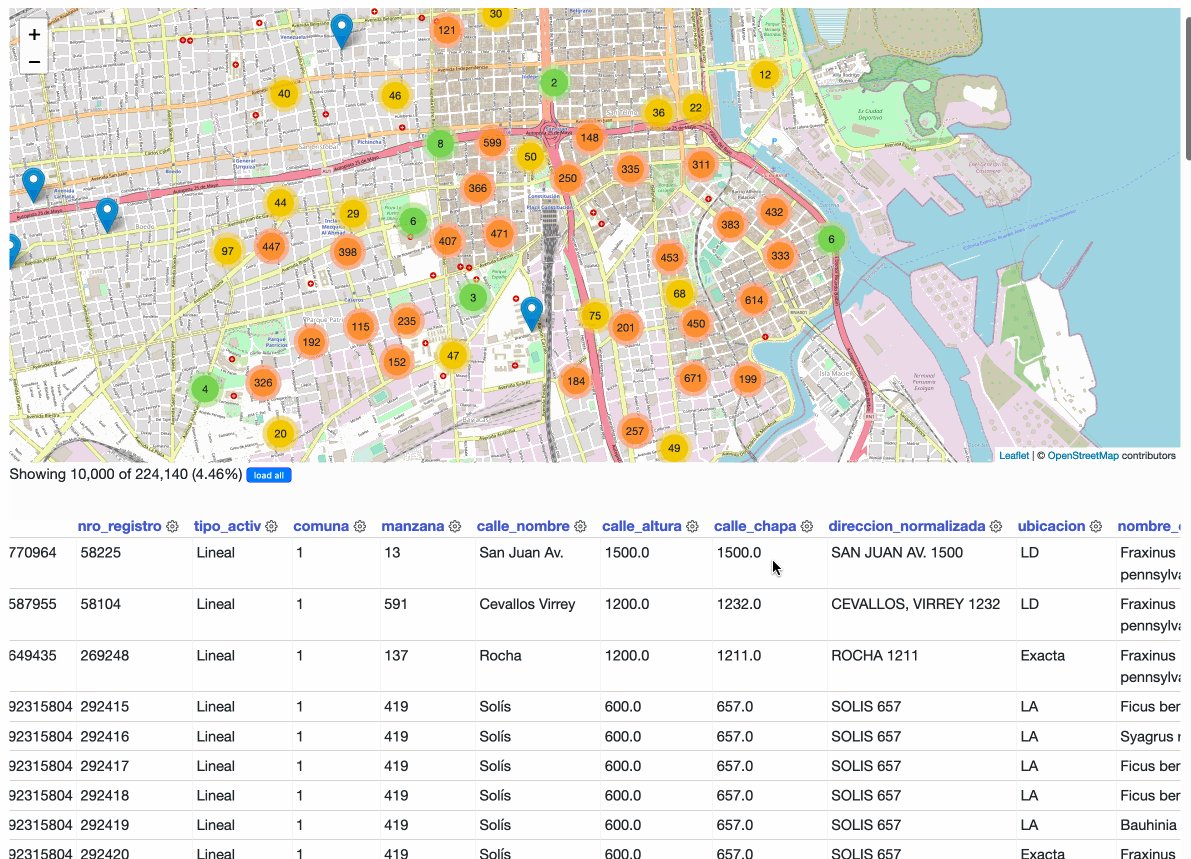
{"html_url": "https://github.com/simonw/datasette/issues/998#issuecomment-714117534", "issue_url": "https://api.github.com/repos/simonw/datasette/issues/998", "id": 714117534, "node_id": "MDEyOklzc3VlQ29tbWVudDcxNDExNzUzNA==", "user": {"value": 9599, "label": "simonw"}, "created_at": "2020-10-22T01:12:06Z", "updated_at": "2020-10-22T01:12:06Z", "author_association": "OWNER", "body": "Demo:\r\n\r\n", "reactions": "{\"total_count\": 0, \"+1\": 0, \"-1\": 0, \"laugh\": 0, \"hooray\": 0, \"confused\": 0, \"heart\": 0, \"rocket\": 0, \"eyes\": 0}", "issue": {"value": 717699884, "label": "Wide tables should scroll horizontally within the page"}, "performed_via_github_app": null}
{"html_url": "https://github.com/simonw/datasette/issues/998#issuecomment-714092002", "issue_url": "https://api.github.com/repos/simonw/datasette/issues/998", "id": 714092002, "node_id": "MDEyOklzc3VlQ29tbWVudDcxNDA5MjAwMg==", "user": {"value": 9599, "label": "simonw"}, "created_at": "2020-10-22T00:55:10Z", "updated_at": "2020-10-22T00:55:10Z", "author_association": "OWNER", "body": "This isn't blocked on #987 - it just means that `datasette-cluster-map` will need to learn to look for `.table-wrapper` first and fall back on the table.", "reactions": "{\"total_count\": 0, \"+1\": 0, \"-1\": 0, \"laugh\": 0, \"hooray\": 0, \"confused\": 0, \"heart\": 0, \"rocket\": 0, \"eyes\": 0}", "issue": {"value": 717699884, "label": "Wide tables should scroll horizontally within the page"}, "performed_via_github_app": null}
{"html_url": "https://github.com/simonw/datasette/issues/998#issuecomment-714090965", "issue_url": "https://api.github.com/repos/simonw/datasette/issues/998", "id": 714090965, "node_id": "MDEyOklzc3VlQ29tbWVudDcxNDA5MDk2NQ==", "user": {"value": 9599, "label": "simonw"}, "created_at": "2020-10-22T00:54:30Z", "updated_at": "2020-10-22T00:54:30Z", "author_association": "OWNER", "body": "Easiest fix for the column action menu positioning - hide them when the user scrolls the containing div:\r\n```javascript\r\ndocument.querySelector('.table-wrapper').addEventListener(\r\n 'scroll', () => document.querySelector('.dropdown-menu').style.display = 'none'\r\n); \r\n```", "reactions": "{\"total_count\": 0, \"+1\": 0, \"-1\": 0, \"laugh\": 0, \"hooray\": 0, \"confused\": 0, \"heart\": 0, \"rocket\": 0, \"eyes\": 0}", "issue": {"value": 717699884, "label": "Wide tables should scroll horizontally within the page"}, "performed_via_github_app": null}
{"html_url": "https://github.com/simonw/datasette/issues/998#issuecomment-713269155", "issue_url": "https://api.github.com/repos/simonw/datasette/issues/998", "id": 713269155, "node_id": "MDEyOklzc3VlQ29tbWVudDcxMzI2OTE1NQ==", "user": {"value": 9599, "label": "simonw"}, "created_at": "2020-10-21T03:17:07Z", "updated_at": "2020-10-21T03:17:07Z", "author_association": "OWNER", "body": "This may require updates to the column action menu JavaScript too, since it was not built with scrolling sideways in mind.", "reactions": "{\"total_count\": 0, \"+1\": 0, \"-1\": 0, \"laugh\": 0, \"hooray\": 0, \"confused\": 0, \"heart\": 0, \"rocket\": 0, \"eyes\": 0}", "issue": {"value": 717699884, "label": "Wide tables should scroll horizontally within the page"}, "performed_via_github_app": null}
{"html_url": "https://github.com/simonw/datasette/issues/998#issuecomment-705851405", "issue_url": "https://api.github.com/repos/simonw/datasette/issues/998", "id": 705851405, "node_id": "MDEyOklzc3VlQ29tbWVudDcwNTg1MTQwNQ==", "user": {"value": 9599, "label": "simonw"}, "created_at": "2020-10-08T22:14:31Z", "updated_at": "2020-10-08T22:14:31Z", "author_association": "OWNER", "body": "So maybe this is blocked on #987 and adding a new hook in the HTML which plugins like `datasette-cluster-map` can attach their content to.", "reactions": "{\"total_count\": 0, \"+1\": 0, \"-1\": 0, \"laugh\": 0, \"hooray\": 0, \"confused\": 0, \"heart\": 0, \"rocket\": 0, \"eyes\": 0}", "issue": {"value": 717699884, "label": "Wide tables should scroll horizontally within the page"}, "performed_via_github_app": null}
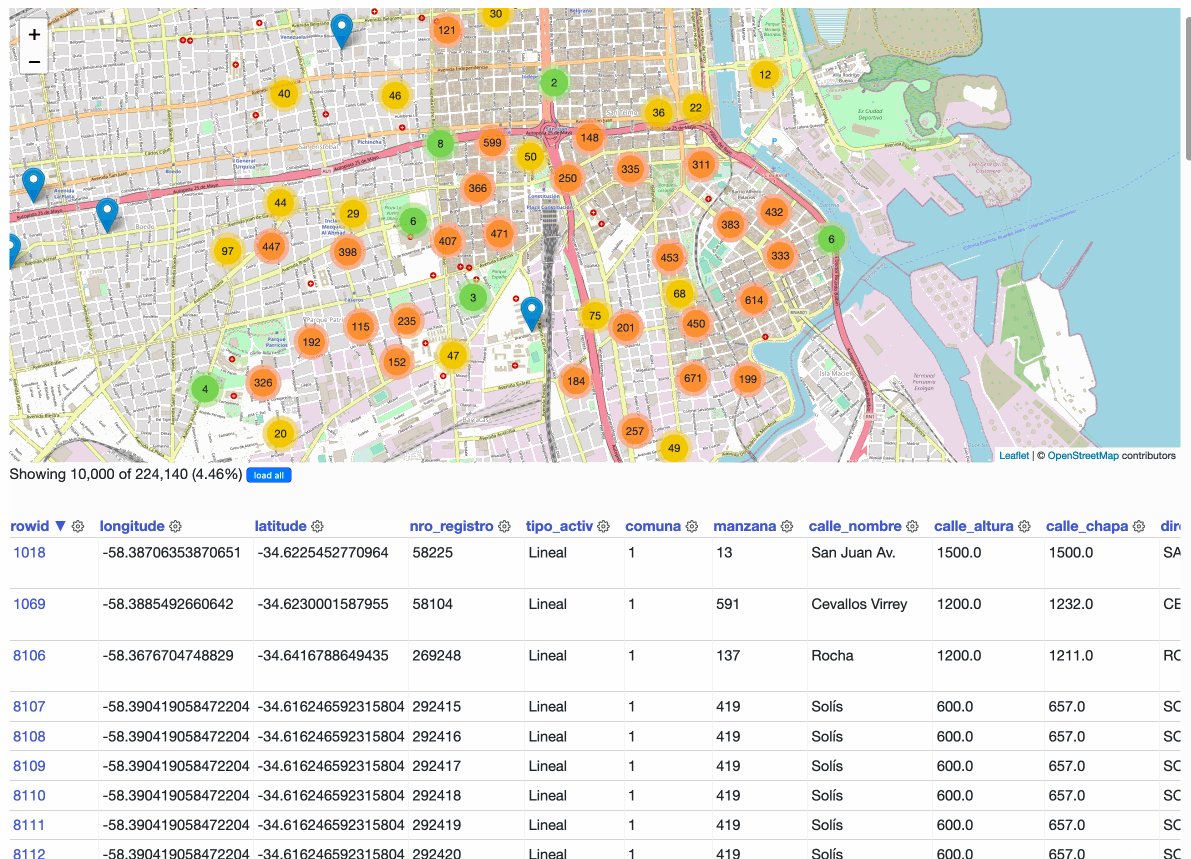
{"html_url": "https://github.com/simonw/datasette/issues/998#issuecomment-705851211", "issue_url": "https://api.github.com/repos/simonw/datasette/issues/998", "id": 705851211, "node_id": "MDEyOklzc3VlQ29tbWVudDcwNTg1MTIxMQ==", "user": {"value": 9599, "label": "simonw"}, "created_at": "2020-10-08T22:14:00Z", "updated_at": "2020-10-08T22:14:00Z", "author_association": "OWNER", "body": "I tried this out and it did cause one problem with plugins: `datasette-cluster-map` still injected itself inside the scrolling area, when instead we would want that map to stay outside of the div with the table in it.", "reactions": "{\"total_count\": 0, \"+1\": 0, \"-1\": 0, \"laugh\": 0, \"hooray\": 0, \"confused\": 0, \"heart\": 0, \"rocket\": 0, \"eyes\": 0}", "issue": {"value": 717699884, "label": "Wide tables should scroll horizontally within the page"}, "performed_via_github_app": null}