issue_comments: 898021895
This data as json
| html_url | issue_url | id | node_id | user | created_at | updated_at | author_association | body | reactions | issue | performed_via_github_app |
|---|---|---|---|---|---|---|---|---|---|---|---|
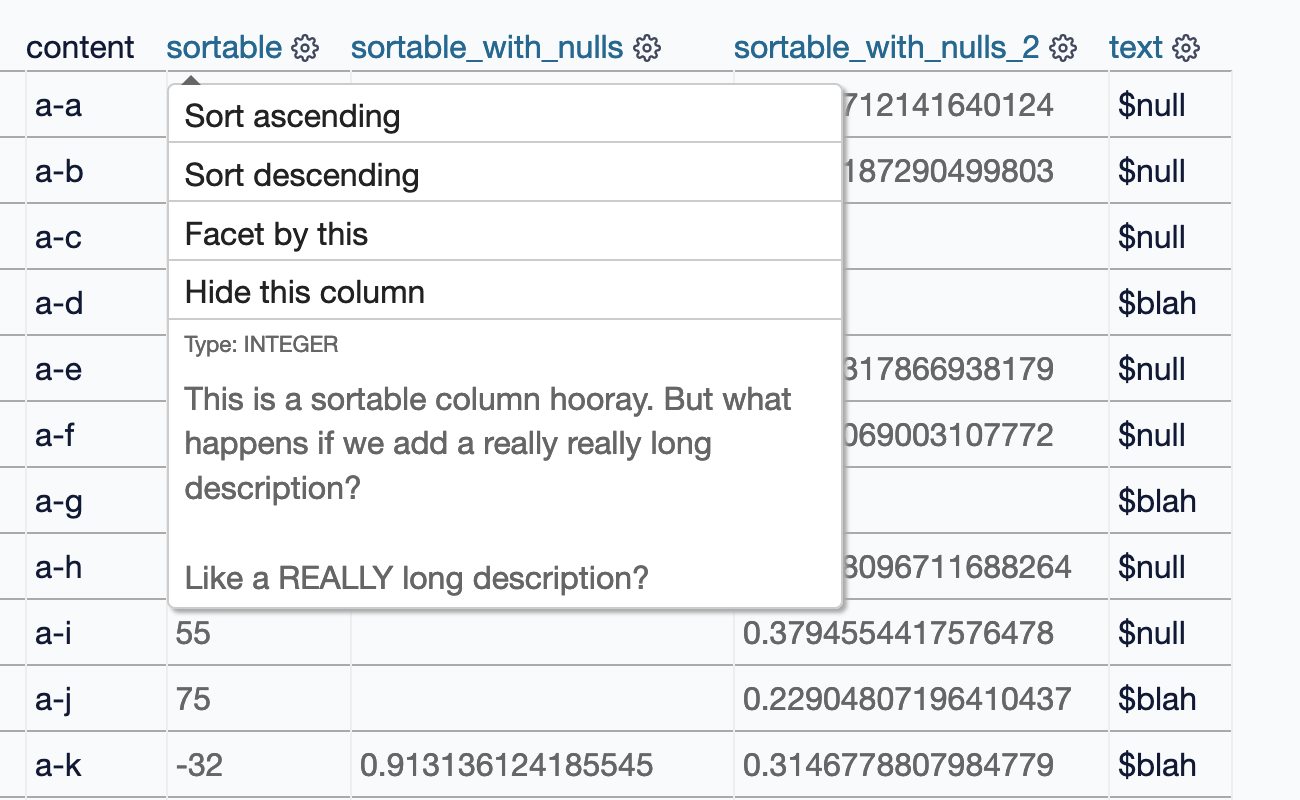
| https://github.com/simonw/datasette/issues/942#issuecomment-898021895 | https://api.github.com/repos/simonw/datasette/issues/942 | 898021895 | IC_kwDOBm6k_c41hroH | 9599 | 2021-08-12T22:51:36Z | 2021-08-12T22:51:36Z | OWNER | Prototype:
var DROPDOWN_ICON_SVG = ``` |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
681334912 |