issue_comments
6 rows where author_association = "OWNER", issue = 267726219 and user = 9599 sorted by updated_at descending
This data as json, CSV (advanced)
Suggested facets: created_at (date), updated_at (date)
issue 1
- Default HTML/CSS needs to look reasonable and be responsive · 6 ✖
| id | html_url | issue_url | node_id | user | created_at | updated_at ▲ | author_association | body | reactions | issue | performed_via_github_app |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 343691342 | https://github.com/simonw/datasette/issues/16#issuecomment-343691342 | https://api.github.com/repos/simonw/datasette/issues/16 | MDEyOklzc3VlQ29tbWVudDM0MzY5MTM0Mg== | simonw 9599 | 2017-11-11T20:19:07Z | 2017-11-11T20:19:07Z | OWNER | Closing this, opening a fresh ticket for the navigation stuff. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Default HTML/CSS needs to look reasonable and be responsive 267726219 | |
| 343647300 | https://github.com/simonw/datasette/issues/16#issuecomment-343647300 | https://api.github.com/repos/simonw/datasette/issues/16 | MDEyOklzc3VlQ29tbWVudDM0MzY0NzMwMA== | simonw 9599 | 2017-11-11T07:41:19Z | 2017-11-11T07:53:09Z | OWNER | Still needed:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Default HTML/CSS needs to look reasonable and be responsive 267726219 | |
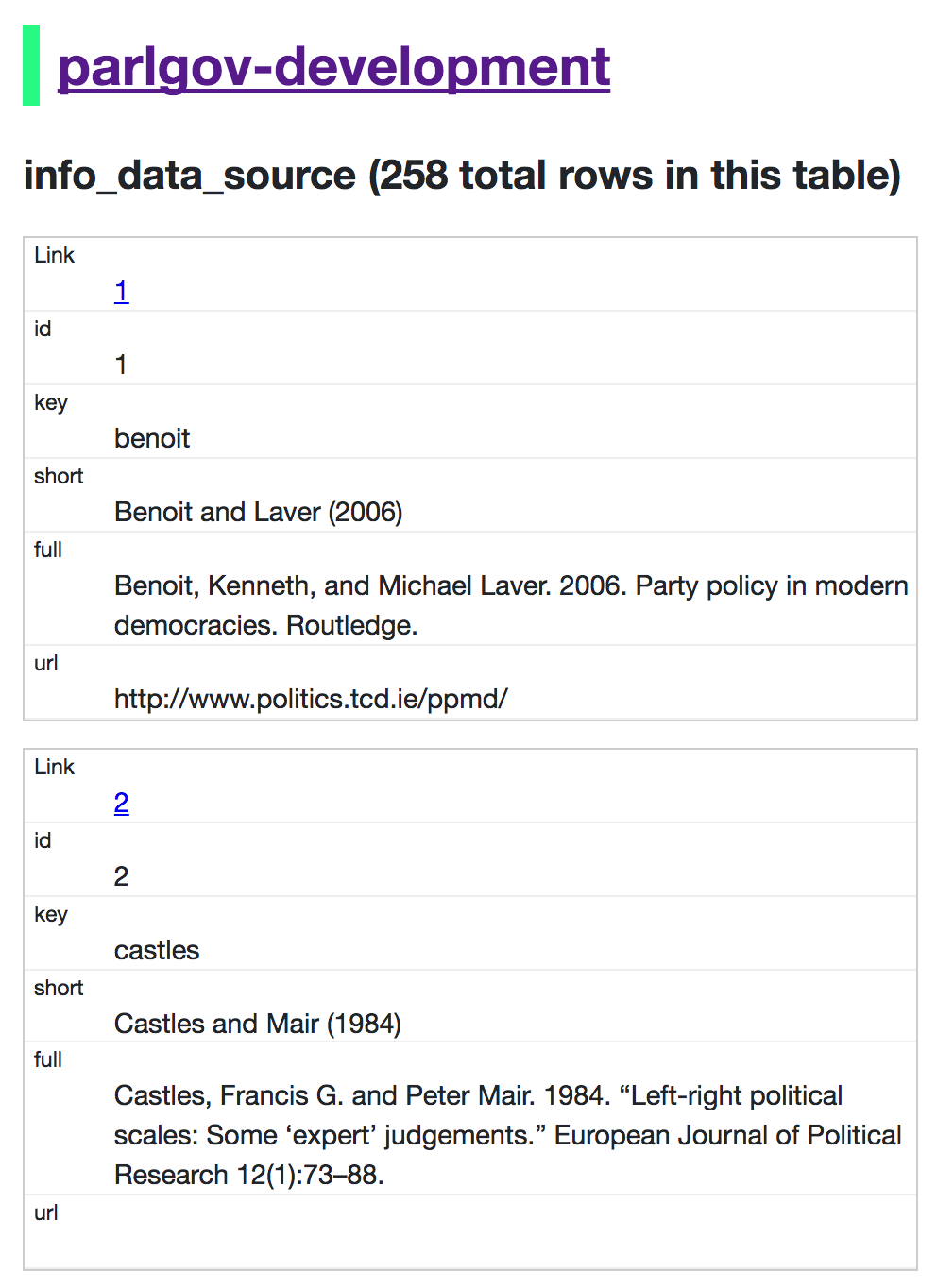
| 343643332 | https://github.com/simonw/datasette/issues/16#issuecomment-343643332 | https://api.github.com/repos/simonw/datasette/issues/16 | MDEyOklzc3VlQ29tbWVudDM0MzY0MzMzMg== | simonw 9599 | 2017-11-11T06:00:04Z | 2017-11-11T06:00:04Z | OWNER | Here's what a table looks like now at a smaller screen size:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Default HTML/CSS needs to look reasonable and be responsive 267726219 | |
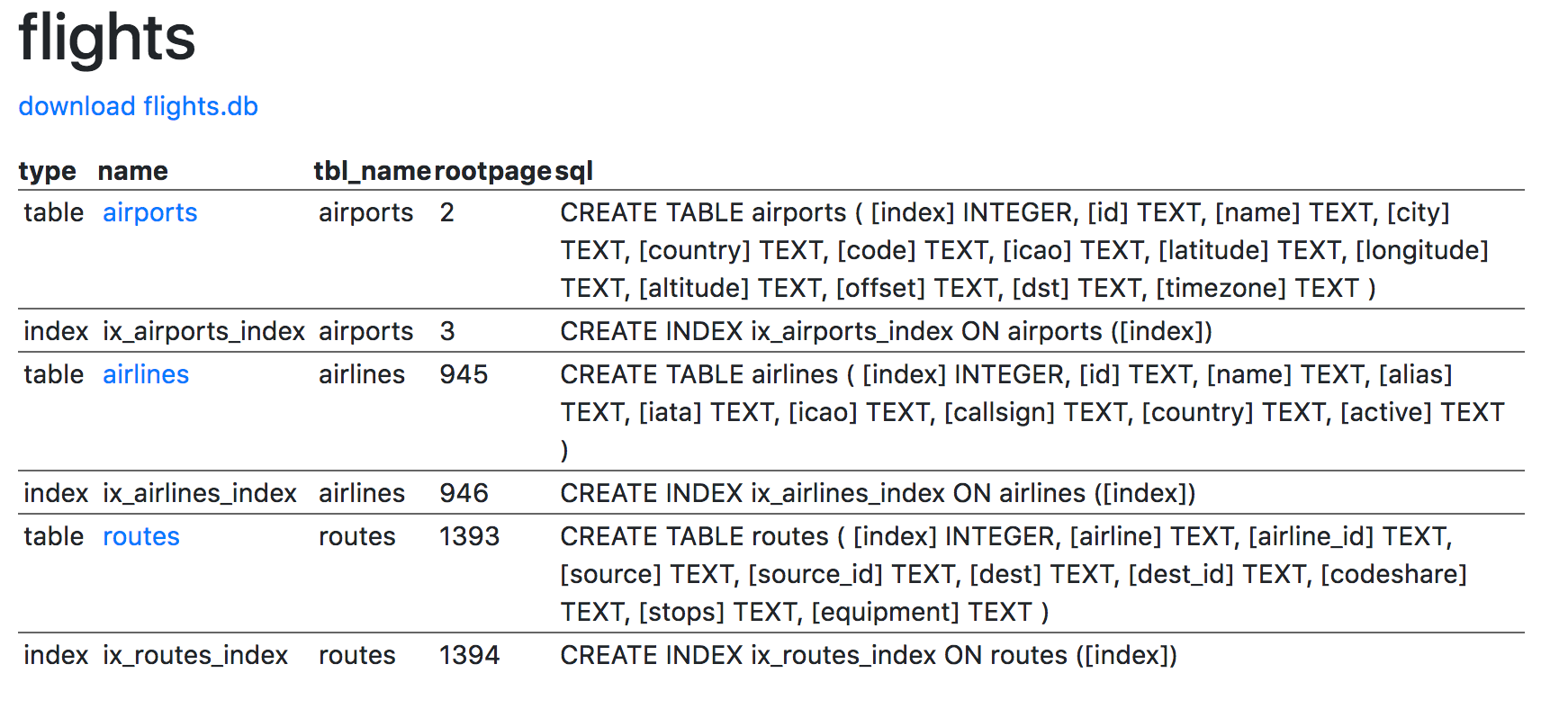
| 342032943 | https://github.com/simonw/datasette/issues/16#issuecomment-342032943 | https://api.github.com/repos/simonw/datasette/issues/16 | MDEyOklzc3VlQ29tbWVudDM0MjAzMjk0Mw== | simonw 9599 | 2017-11-06T02:50:07Z | 2017-11-06T02:50:07Z | OWNER | Default look with Bootstrap 4 looks like this:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Default HTML/CSS needs to look reasonable and be responsive 267726219 | |
| 339420462 | https://github.com/simonw/datasette/issues/16#issuecomment-339420462 | https://api.github.com/repos/simonw/datasette/issues/16 | MDEyOklzc3VlQ29tbWVudDMzOTQyMDQ2Mg== | simonw 9599 | 2017-10-25T18:10:51Z | 2017-10-25T18:10:51Z | OWNER | https://sitesforprofit.com/responsive-table-plugins-and-patterns has some useful links. I really like the pattern from https://css-tricks.com/responsive-data-tables/ |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Default HTML/CSS needs to look reasonable and be responsive 267726219 | |
| 338768860 | https://github.com/simonw/datasette/issues/16#issuecomment-338768860 | https://api.github.com/repos/simonw/datasette/issues/16 | MDEyOklzc3VlQ29tbWVudDMzODc2ODg2MA== | simonw 9599 | 2017-10-23T19:23:29Z | 2017-10-23T19:23:29Z | OWNER | I could use the table-reflow mechanism demonstrated here: http://demos.jquerymobile.com/1.4.3/table-reflow/ |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Default HTML/CSS needs to look reasonable and be responsive 267726219 |
Advanced export
JSON shape: default, array, newline-delimited, object
CREATE TABLE [issue_comments] (
[html_url] TEXT,
[issue_url] TEXT,
[id] INTEGER PRIMARY KEY,
[node_id] TEXT,
[user] INTEGER REFERENCES [users]([id]),
[created_at] TEXT,
[updated_at] TEXT,
[author_association] TEXT,
[body] TEXT,
[reactions] TEXT,
[issue] INTEGER REFERENCES [issues]([id])
, [performed_via_github_app] TEXT);
CREATE INDEX [idx_issue_comments_issue]
ON [issue_comments] ([issue]);
CREATE INDEX [idx_issue_comments_user]
ON [issue_comments] ([user]);


user 1