issue_comments
8 rows where issue = 717699884 sorted by updated_at descending
This data as json, CSV (advanced)
Suggested facets: created_at (date), updated_at (date)
issue 1
- Wide tables should scroll horizontally within the page · 8 ✖
| id | html_url | issue_url | node_id | user | created_at | updated_at ▲ | author_association | body | reactions | issue | performed_via_github_app |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 743080047 | https://github.com/simonw/datasette/issues/998#issuecomment-743080047 | https://api.github.com/repos/simonw/datasette/issues/998 | MDEyOklzc3VlQ29tbWVudDc0MzA4MDA0Nw== | JBPressac 6371750 | 2020-12-11T09:25:09Z | 2020-12-11T09:25:09Z | CONTRIBUTOR | Hello Simon, I have a similar problem with horizontal scrollbar display with Datasette version 0.51 and superior for a table with more than 30 rows. With Datasette 0.50, the horizontal scrollbar is displayed, if I upgrade Datasette to 0.51 and superior, the horizontal scrollbar disappears. Datasette 0.50: horizontal scrollbar
Datasette 0.51 and superior: no horizontal scrollbar
Thanks, |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Wide tables should scroll horizontally within the page 717699884 | |
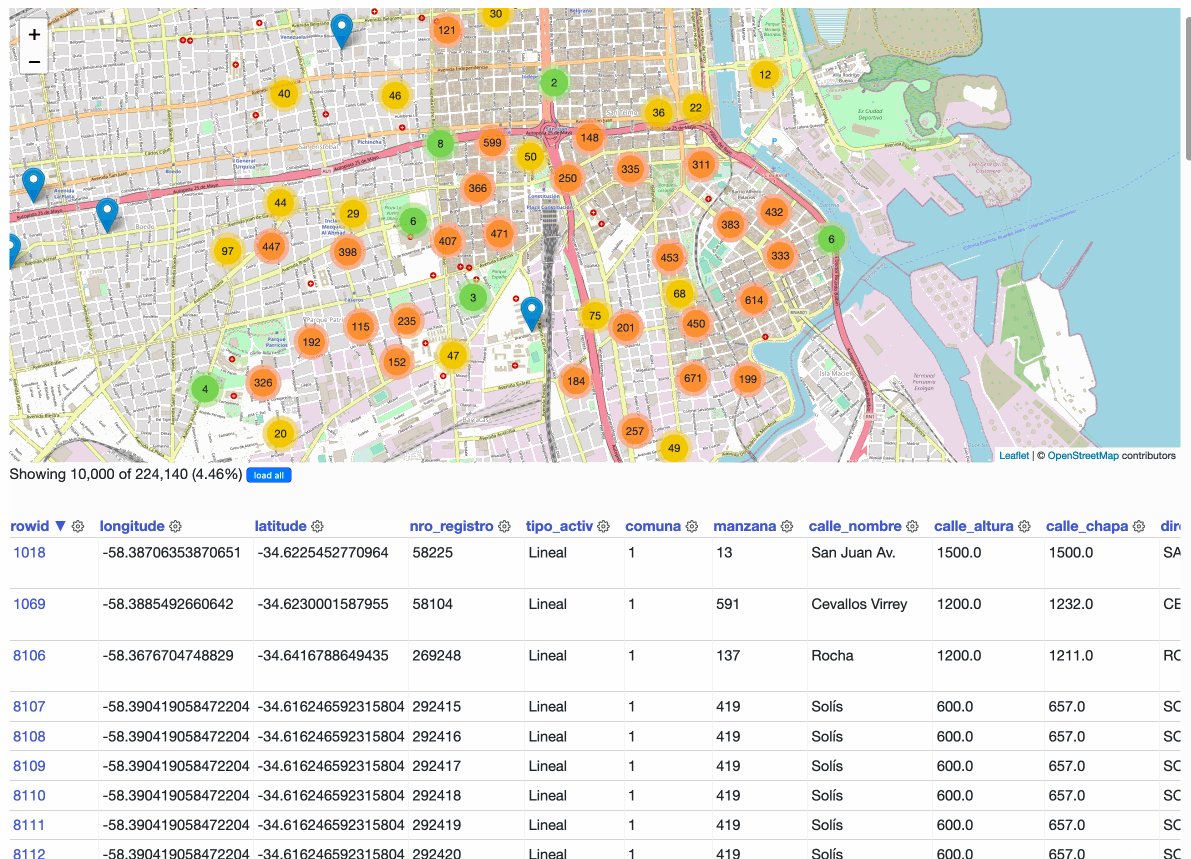
| 714205783 | https://github.com/simonw/datasette/issues/998#issuecomment-714205783 | https://api.github.com/repos/simonw/datasette/issues/998 | MDEyOklzc3VlQ29tbWVudDcxNDIwNTc4Mw== | simonw 9599 | 2020-10-22T03:58:13Z | 2020-10-22T03:58:13Z | OWNER | This is now live here: https://global-power-plants.datasettes.com/global-power-plants/global-power-plants |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Wide tables should scroll horizontally within the page 717699884 | |
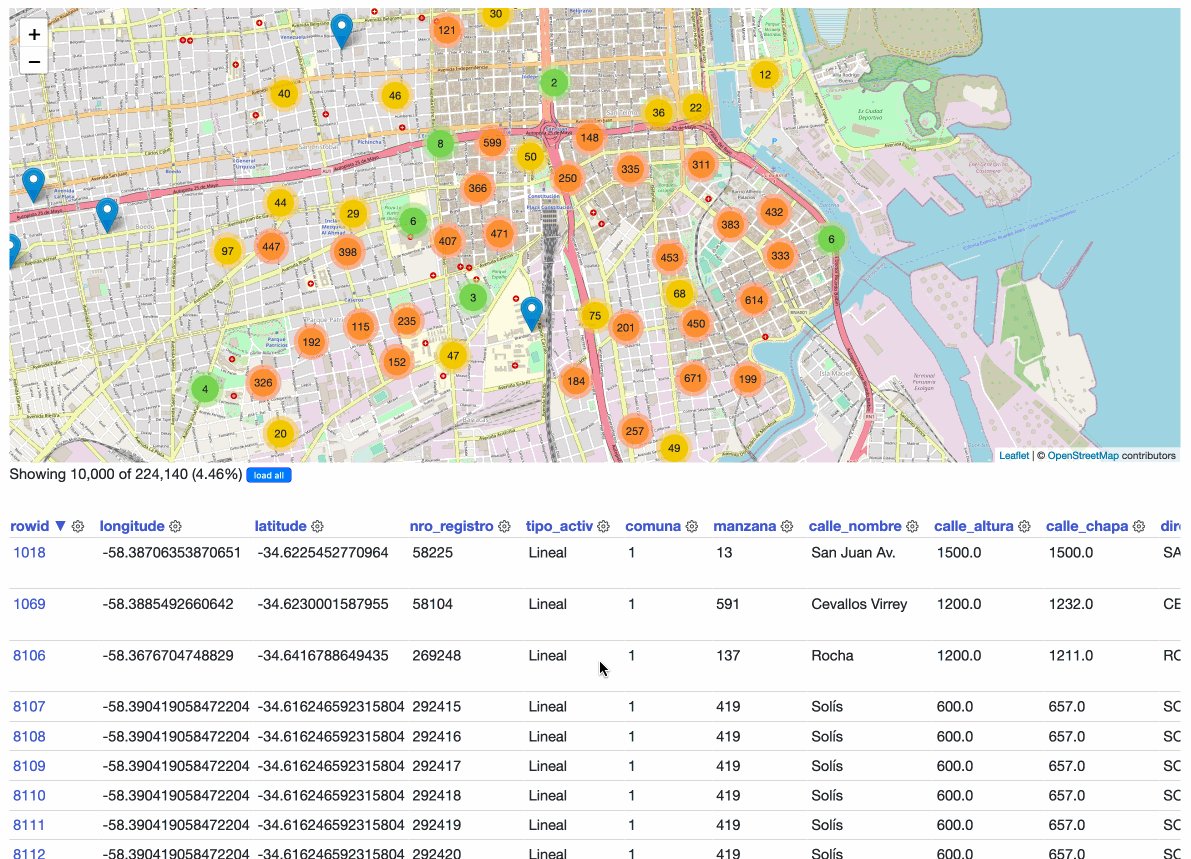
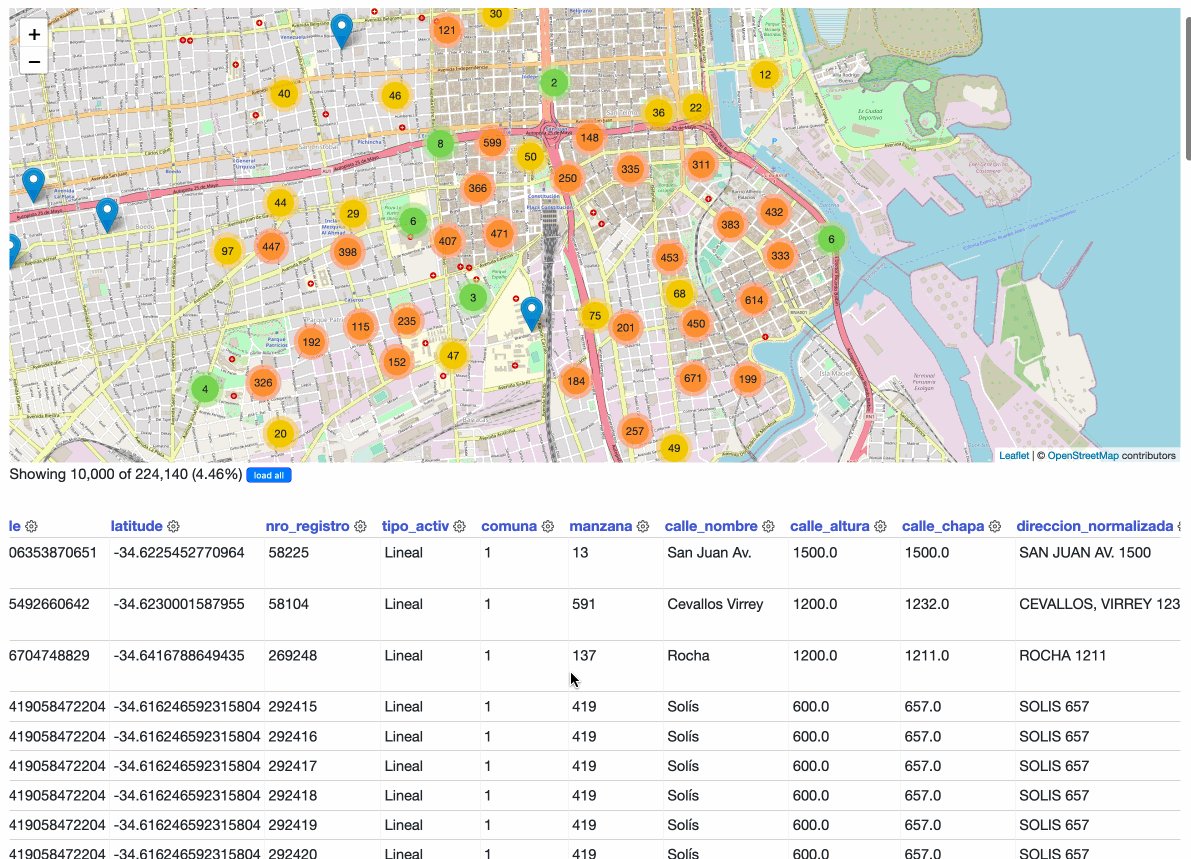
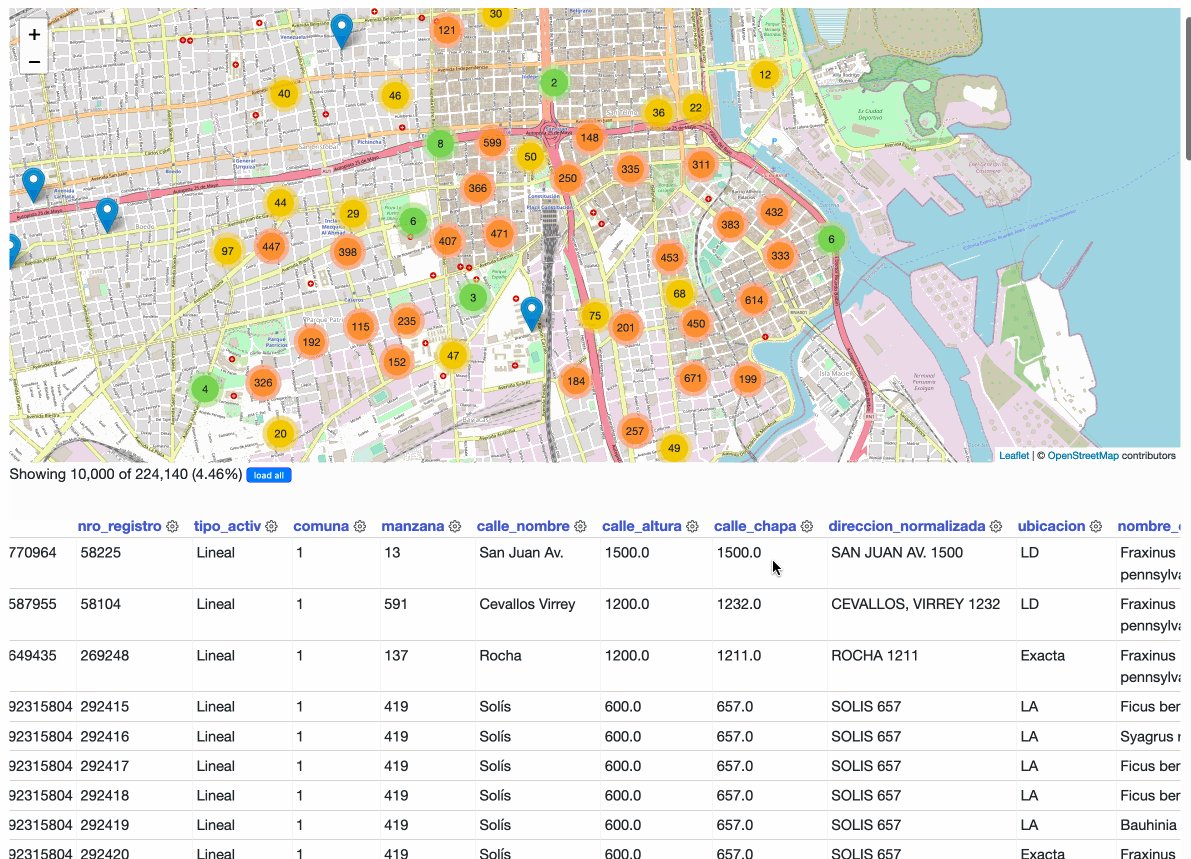
| 714117534 | https://github.com/simonw/datasette/issues/998#issuecomment-714117534 | https://api.github.com/repos/simonw/datasette/issues/998 | MDEyOklzc3VlQ29tbWVudDcxNDExNzUzNA== | simonw 9599 | 2020-10-22T01:12:06Z | 2020-10-22T01:12:06Z | OWNER | Demo:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Wide tables should scroll horizontally within the page 717699884 | |
| 714092002 | https://github.com/simonw/datasette/issues/998#issuecomment-714092002 | https://api.github.com/repos/simonw/datasette/issues/998 | MDEyOklzc3VlQ29tbWVudDcxNDA5MjAwMg== | simonw 9599 | 2020-10-22T00:55:10Z | 2020-10-22T00:55:10Z | OWNER | This isn't blocked on #987 - it just means that |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Wide tables should scroll horizontally within the page 717699884 | |
| 714090965 | https://github.com/simonw/datasette/issues/998#issuecomment-714090965 | https://api.github.com/repos/simonw/datasette/issues/998 | MDEyOklzc3VlQ29tbWVudDcxNDA5MDk2NQ== | simonw 9599 | 2020-10-22T00:54:30Z | 2020-10-22T00:54:30Z | OWNER | Easiest fix for the column action menu positioning - hide them when the user scrolls the containing div:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Wide tables should scroll horizontally within the page 717699884 | |
| 713269155 | https://github.com/simonw/datasette/issues/998#issuecomment-713269155 | https://api.github.com/repos/simonw/datasette/issues/998 | MDEyOklzc3VlQ29tbWVudDcxMzI2OTE1NQ== | simonw 9599 | 2020-10-21T03:17:07Z | 2020-10-21T03:17:07Z | OWNER | This may require updates to the column action menu JavaScript too, since it was not built with scrolling sideways in mind. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Wide tables should scroll horizontally within the page 717699884 | |
| 705851405 | https://github.com/simonw/datasette/issues/998#issuecomment-705851405 | https://api.github.com/repos/simonw/datasette/issues/998 | MDEyOklzc3VlQ29tbWVudDcwNTg1MTQwNQ== | simonw 9599 | 2020-10-08T22:14:31Z | 2020-10-08T22:14:31Z | OWNER | So maybe this is blocked on #987 and adding a new hook in the HTML which plugins like |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Wide tables should scroll horizontally within the page 717699884 | |
| 705851211 | https://github.com/simonw/datasette/issues/998#issuecomment-705851211 | https://api.github.com/repos/simonw/datasette/issues/998 | MDEyOklzc3VlQ29tbWVudDcwNTg1MTIxMQ== | simonw 9599 | 2020-10-08T22:14:00Z | 2020-10-08T22:14:00Z | OWNER | I tried this out and it did cause one problem with plugins: |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Wide tables should scroll horizontally within the page 717699884 |
Advanced export
JSON shape: default, array, newline-delimited, object
CREATE TABLE [issue_comments] (
[html_url] TEXT,
[issue_url] TEXT,
[id] INTEGER PRIMARY KEY,
[node_id] TEXT,
[user] INTEGER REFERENCES [users]([id]),
[created_at] TEXT,
[updated_at] TEXT,
[author_association] TEXT,
[body] TEXT,
[reactions] TEXT,
[issue] INTEGER REFERENCES [issues]([id])
, [performed_via_github_app] TEXT);
CREATE INDEX [idx_issue_comments_issue]
ON [issue_comments] ([issue]);
CREATE INDEX [idx_issue_comments_user]
ON [issue_comments] ([user]);



user 2