issue_comments
13 rows where author_association = "OWNER", issue = 681334912 and user = 9599 sorted by updated_at descending
This data as json, CSV (advanced)
Suggested facets: reactions, created_at (date), updated_at (date)
issue 1
- Support column descriptions in metadata.json · 13 ✖
| id | html_url | issue_url | node_id | user | created_at | updated_at ▲ | author_association | body | reactions | issue | performed_via_github_app |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 898051645 | https://github.com/simonw/datasette/issues/942#issuecomment-898051645 | https://api.github.com/repos/simonw/datasette/issues/942 | IC_kwDOBm6k_c41hy49 | simonw 9599 | 2021-08-13T00:02:25Z | 2021-08-13T00:02:25Z | OWNER | And on mobile:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 898050457 | https://github.com/simonw/datasette/issues/942#issuecomment-898050457 | https://api.github.com/repos/simonw/datasette/issues/942 | IC_kwDOBm6k_c41hymZ | simonw 9599 | 2021-08-12T23:59:53Z | 2021-08-12T23:59:53Z | OWNER | {
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | ||
| 898037650 | https://github.com/simonw/datasette/issues/942#issuecomment-898037650 | https://api.github.com/repos/simonw/datasette/issues/942 | IC_kwDOBm6k_c41hveS | simonw 9599 | 2021-08-12T23:23:54Z | 2021-08-12T23:23:54Z | OWNER | I like this enough that I'm going to ship it as an alpha and try it out on a couple of live projects. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 898037456 | https://github.com/simonw/datasette/issues/942#issuecomment-898037456 | https://api.github.com/repos/simonw/datasette/issues/942 | IC_kwDOBm6k_c41hvbQ | simonw 9599 | 2021-08-12T23:23:34Z | 2021-08-12T23:23:34Z | OWNER | Prototype with a
```diff diff --git a/datasette/static/app.css b/datasette/static/app.css index c6be1e9..bf068fd 100644 --- a/datasette/static/app.css +++ b/datasette/static/app.css @@ -836,6 +841,16 @@ svg.dropdown-menu-icon { background-repeat: no-repeat; } +dl.column-descriptions dt { + font-weight: bold; +} +dl.column-descriptions dd { + padding-left: 1.5em; + white-space: pre-wrap; + line-height: 1.1em; + color: #666; +} + .anim-scale-in { animation-name: scale-in; animation-duration: 0.15s; diff --git a/datasette/templates/table.html b/datasette/templates/table.html index 211352b..466e8a4 100644 --- a/datasette/templates/table.html +++ b/datasette/templates/table.html @@ -51,6 +51,14 @@ {% block description_source_license %}{% include "_description_source_license.html" %}{% endblock %} +{% if metadata.columns %} +<dl class="column-descriptions"> + {% for column_name, column_description in metadata.columns.items() %} + <dt>{{ column_name }}</dt><dd>{{ column_description }}</dd> + {% endfor %} +</dl> +{% endif %} + {% if filtered_table_rows_count or human_description_en %} {% if filtered_table_rows_count or filtered_table_rows_count == 0 %}{{ "{:,}".format(filtered_table_rows_count) }} row{% if filtered_table_rows_count == 1 %}{% else %}s{% endif %}{% endif %} {% if human_description_en %}{{ human_description_en }}{% endif %} ``` |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 898022235 | https://github.com/simonw/datasette/issues/942#issuecomment-898022235 | https://api.github.com/repos/simonw/datasette/issues/942 | IC_kwDOBm6k_c41hrtb | simonw 9599 | 2021-08-12T22:52:23Z | 2021-08-12T22:52:23Z | OWNER | I like this. Need to solve for mobile though where the cog menu isn't visible - I think I'll do that with a definition list at the top of the page. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
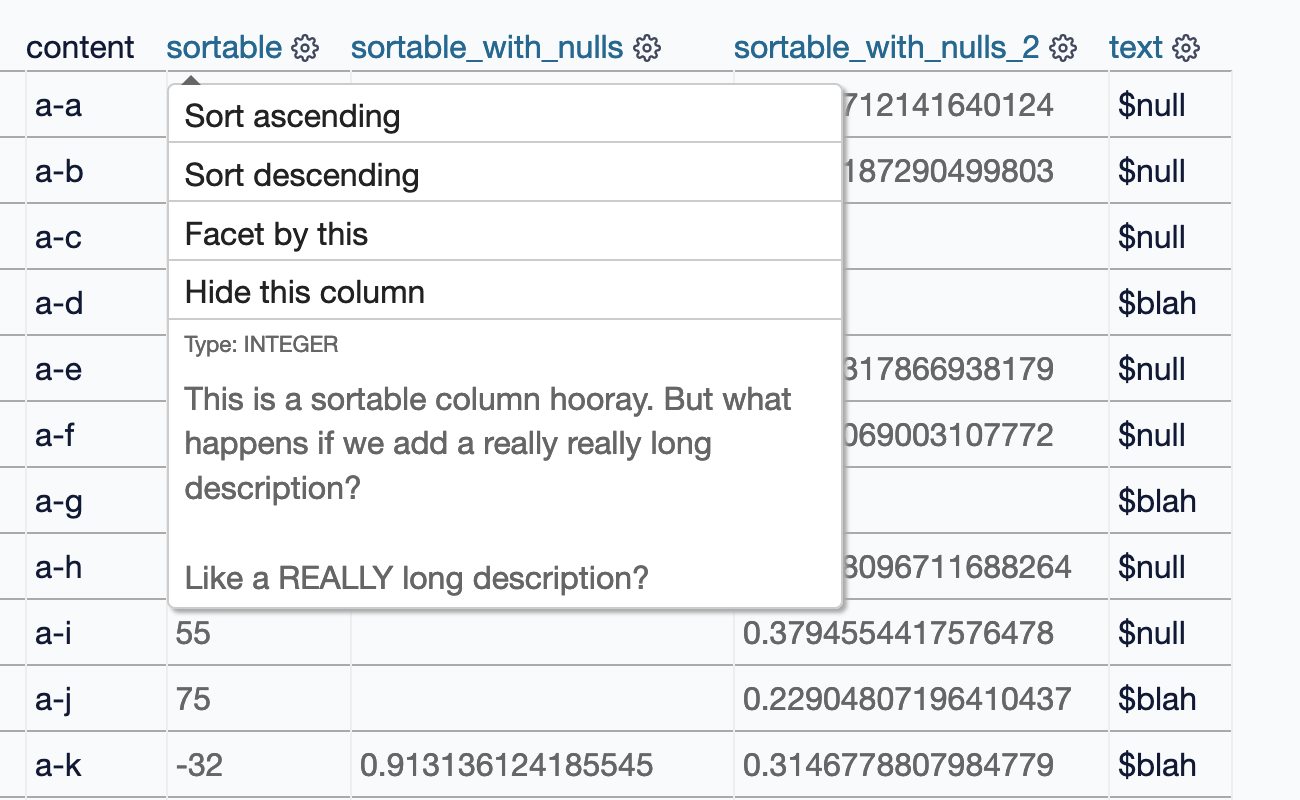
| 898021895 | https://github.com/simonw/datasette/issues/942#issuecomment-898021895 | https://api.github.com/repos/simonw/datasette/issues/942 | IC_kwDOBm6k_c41hroH | simonw 9599 | 2021-08-12T22:51:36Z | 2021-08-12T22:51:36Z | OWNER | Prototype:
var DROPDOWN_ICON_SVG = ``` |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 897996296 | https://github.com/simonw/datasette/issues/942#issuecomment-897996296 | https://api.github.com/repos/simonw/datasette/issues/942 | IC_kwDOBm6k_c41hlYI | simonw 9599 | 2021-08-12T22:01:36Z | 2021-08-12T22:01:36Z | OWNER | I'm going with If I decide to make I'm OK with having both |
{
"total_count": 1,
"+1": 1,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 737463116 | https://github.com/simonw/datasette/issues/942#issuecomment-737463116 | https://api.github.com/repos/simonw/datasette/issues/942 | MDEyOklzc3VlQ29tbWVudDczNzQ2MzExNg== | simonw 9599 | 2020-12-02T20:02:10Z | 2020-12-02T20:03:01Z | OWNER | My idea is that if you installed my proposed plugin you wouldn't need The plugin would then provide a UI for editing that metadata - maybe by configuring some writable canned queries or maybe something more custom than that. Or you could edit the metadata by manually editing the SQLite database file (or loading data into it using a tool like yaml-to-sqlite). |
{
"total_count": 1,
"+1": 1,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 737402392 | https://github.com/simonw/datasette/issues/942#issuecomment-737402392 | https://api.github.com/repos/simonw/datasette/issues/942 | MDEyOklzc3VlQ29tbWVudDczNzQwMjM5Mg== | simonw 9599 | 2020-12-02T18:08:55Z | 2020-12-02T18:08:55Z | OWNER | SQLite does let you add comments in your CREATE TABLE statements:
I've so far resisted adding a SQL syntax parser to Datasette for complexity reasons - though I'm increasingly thinking I'll need to do it at some point. I think I'll leave this to plugins. I'm definitely going to build a plugin that lets you store metadata for tables and columns in a SQLite database table, which will then support interactively editing metadata through a UI. A plugin which extracts column comments from the SQLite CREATE TABLE comments would be feasible too, if I design the plugin hooks well. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 727626657 | https://github.com/simonw/datasette/issues/942#issuecomment-727626657 | https://api.github.com/repos/simonw/datasette/issues/942 | MDEyOklzc3VlQ29tbWVudDcyNzYyNjY1Nw== | simonw 9599 | 2020-11-15T19:54:44Z | 2020-11-15T19:54:44Z | OWNER | This will also benefit from the metadata plugin hook: #860 |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 675720040 | https://github.com/simonw/datasette/issues/942#issuecomment-675720040 | https://api.github.com/repos/simonw/datasette/issues/942 | MDEyOklzc3VlQ29tbWVudDY3NTcyMDA0MA== | simonw 9599 | 2020-08-18T21:05:24Z | 2020-08-18T21:05:24Z | OWNER | Is Alternative names:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 675718593 | https://github.com/simonw/datasette/issues/942#issuecomment-675718593 | https://api.github.com/repos/simonw/datasette/issues/942 | MDEyOklzc3VlQ29tbWVudDY3NTcxODU5Mw== | simonw 9599 | 2020-08-18T21:02:11Z | 2020-08-18T21:02:24Z | OWNER | Easiest solution: if you provide column metadata it gets displayed above the table, something like on https://fivethirtyeight.datasettes.com/fivethirtyeight/antiquities-act%2Factions_under_antiquities_act
HTML |
{
"total_count": 1,
"+1": 1,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 | |
| 675715472 | https://github.com/simonw/datasette/issues/942#issuecomment-675715472 | https://api.github.com/repos/simonw/datasette/issues/942 | MDEyOklzc3VlQ29tbWVudDY3NTcxNTQ3Mg== | simonw 9599 | 2020-08-18T20:55:02Z | 2020-08-18T20:55:02Z | OWNER | Could display these as tooltips on icons something like this (from the experimental
This would need to take accessibility into account, and would need a different display for the mobile web layout. Need to consider how it will interact with the column menu suggested in #690. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 |
Advanced export
JSON shape: default, array, newline-delimited, object
CREATE TABLE [issue_comments] (
[html_url] TEXT,
[issue_url] TEXT,
[id] INTEGER PRIMARY KEY,
[node_id] TEXT,
[user] INTEGER REFERENCES [users]([id]),
[created_at] TEXT,
[updated_at] TEXT,
[author_association] TEXT,
[body] TEXT,
[reactions] TEXT,
[issue] INTEGER REFERENCES [issues]([id])
, [performed_via_github_app] TEXT);
CREATE INDEX [idx_issue_comments_issue]
ON [issue_comments] ([issue]);
CREATE INDEX [idx_issue_comments_user]
ON [issue_comments] ([user]);






user 1