issue_comments
22 rows where user = 192568 sorted by updated_at descending
This data as json, CSV (advanced)
Suggested facets: issue_url, reactions, created_at (date), updated_at (date)
user 1
- mroswell · 22 ✖
| id | html_url | issue_url | node_id | user | created_at | updated_at ▲ | author_association | body | reactions | issue | performed_via_github_app |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 1296080804 | https://github.com/simonw/datasette/issues/1872#issuecomment-1296080804 | https://api.github.com/repos/simonw/datasette/issues/1872 | IC_kwDOBm6k_c5NQJ-k | mroswell 192568 | 2022-10-30T03:06:32Z | 2022-10-30T03:06:32Z | CONTRIBUTOR | I updated datasette-publish-vercel to 0.14.2 in requirements.txt And the site is back up! Is there a way that we can get some sort of notice when something like this will have critical impact on website function? |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
SITE-BUSTING ERROR: "render_template() called before await ds.invoke_startup()" 1428560020 | |
| 1296076803 | https://github.com/simonw/datasette/issues/1872#issuecomment-1296076803 | https://api.github.com/repos/simonw/datasette/issues/1872 | IC_kwDOBm6k_c5NQJAD | mroswell 192568 | 2022-10-30T02:50:34Z | 2022-10-30T02:50:34Z | CONTRIBUTOR | should this issue be under https://github.com/simonw/datasette-publish-vercel/issues ? Perhaps I just need to update: datasette-publish-vercel==0.11 in requirements.txt? I'll try that and see what happens... |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
SITE-BUSTING ERROR: "render_template() called before await ds.invoke_startup()" 1428560020 | |
| 974108455 | https://github.com/simonw/datasette/pull/1495#issuecomment-974108455 | https://api.github.com/repos/simonw/datasette/issues/1495 | IC_kwDOBm6k_c46D7cn | mroswell 192568 | 2021-11-19T14:14:35Z | 2021-11-19T14:14:35Z | CONTRIBUTOR | A nudge on this. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Allow routes to have extra options 1033678984 | |
| 851567204 | https://github.com/simonw/datasette/issues/1284#issuecomment-851567204 | https://api.github.com/repos/simonw/datasette/issues/1284 | MDEyOklzc3VlQ29tbWVudDg1MTU2NzIwNA== | mroswell 192568 | 2021-05-31T15:42:10Z | 2021-11-04T03:15:01Z | CONTRIBUTOR | I very much want to make: https://list.SaferDisinfectants.org/disinfectants/listN have this URL: https://list.SaferDisinfectants.org/ I'm using only one table page on the site, with no pagination. I'm not using the home page, though when I tried to move my table to the home page as mentioned above, I failed to figure out how. I am using cloudflare, but I haven't figured out a forwarding or HTML re-write method of doing this, either. Is there any way I can get a prettier list URL? I'm on Vercel. (I have a wordpress site on the main domain on a separate host.) |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Feature or Documentation Request: Individual table as home page template 845794436 | |
| 960420237 | https://github.com/simonw/datasette/pull/1495#issuecomment-960420237 | https://api.github.com/repos/simonw/datasette/issues/1495 | IC_kwDOBm6k_c45PtmN | mroswell 192568 | 2021-11-04T03:12:01Z | 2021-11-04T03:12:01Z | CONTRIBUTOR | This all looks promising! I will need detailed documentation on how to upgrade datasette once it's available, and how to implement. (@fgregg example looks very straightforward on the plugin front.) I'll be so excited if I can get: https://list.saferdisinfectants.org/ instead of https://list.saferdisinfectants.org/disinfectants/listN |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Allow routes to have extra options 1033678984 | |
| 946287922 | https://github.com/simonw/datasette/issues/1432#issuecomment-946287922 | https://api.github.com/repos/simonw/datasette/issues/1432 | IC_kwDOBm6k_c44ZzUy | mroswell 192568 | 2021-10-19T01:16:41Z | 2021-10-19T01:16:41Z | CONTRIBUTOR | Resolved, with assistance from @ashishdotme (Thank you!) Updated requirements.txt to include:
Ran:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Rename Datasette.__init__(config=) parameter to settings= 969855774 | |
| 946255239 | https://github.com/simonw/datasette/issues/1432#issuecomment-946255239 | https://api.github.com/repos/simonw/datasette/issues/1432 | IC_kwDOBm6k_c44ZrWH | mroswell 192568 | 2021-10-18T23:55:25Z | 2021-10-18T23:55:25Z | CONTRIBUTOR | I am getting this when I visit my live Datasette page:
|
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Rename Datasette.__init__(config=) parameter to settings= 969855774 | |
| 922394999 | https://github.com/simonw/datasette/issues/1473#issuecomment-922394999 | https://api.github.com/repos/simonw/datasette/issues/1473 | IC_kwDOBm6k_c42-qF3 | mroswell 192568 | 2021-09-19T00:44:39Z | 2021-09-19T00:45:32Z | CONTRIBUTOR | I replaced:
I'd still love to know what caused this (and how to troubleshoot to figure it out), so I'll leave it open for a bit, but I do have a functional logo linking to the Hugo home page, at least locally. I'll likely push tomorrow. (Before trying this, I tried to apply a background image to the |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
base logo link visits `undefined` rather than href url 999902754 | |
| 922363640 | https://github.com/simonw/datasette/issues/1473#issuecomment-922363640 | https://api.github.com/repos/simonw/datasette/issues/1473 | IC_kwDOBm6k_c42-ib4 | mroswell 192568 | 2021-09-18T19:45:47Z | 2021-09-18T19:45:47Z | CONTRIBUTOR | An update, if I remove the Also, if I keep things exactly as they are, and it improperly, but consistently goes to the Weird stuff. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
base logo link visits `undefined` rather than href url 999902754 | |
| 842798043 | https://github.com/simonw/datasette/issues/1236#issuecomment-842798043 | https://api.github.com/repos/simonw/datasette/issues/1236 | MDEyOklzc3VlQ29tbWVudDg0Mjc5ODA0Mw== | mroswell 192568 | 2021-05-18T03:28:25Z | 2021-05-18T03:28:25Z | CONTRIBUTOR | That corner handle looks like a hamburger menu to me. Note that the default resize handle is not limited to two-way resize: http://jsfiddle.net/LLrh7Lte/ |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Ability to increase size of the SQL editor window 812228314 | |
| 823093669 | https://github.com/simonw/datasette/issues/1298#issuecomment-823093669 | https://api.github.com/repos/simonw/datasette/issues/1298 | MDEyOklzc3VlQ29tbWVudDgyMzA5MzY2OQ== | mroswell 192568 | 2021-04-20T08:38:10Z | 2021-04-20T08:40:22Z | CONTRIBUTOR | @dracos I appreciate your ideas!
But meanwhile, I'm going to go ahead and see if I can apply that shadow. (Never would've thought of that.) Hmmm... I'm not an SCSS person. This looks helpful! https://jsonformatter.org/scss-to-css |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
improve table horizontal scroll experience 855476501 | |
| 817414881 | https://github.com/simonw/datasette/issues/830#issuecomment-817414881 | https://api.github.com/repos/simonw/datasette/issues/830 | MDEyOklzc3VlQ29tbWVudDgxNzQxNDg4MQ== | mroswell 192568 | 2021-04-12T01:06:34Z | 2021-04-12T01:07:27Z | CONTRIBUTOR | Related: #1285, including arguments for natural breaks, equal interval, etc. modeled after choropleth map legends. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Redesign register_facet_classes plugin hook 636511683 | |
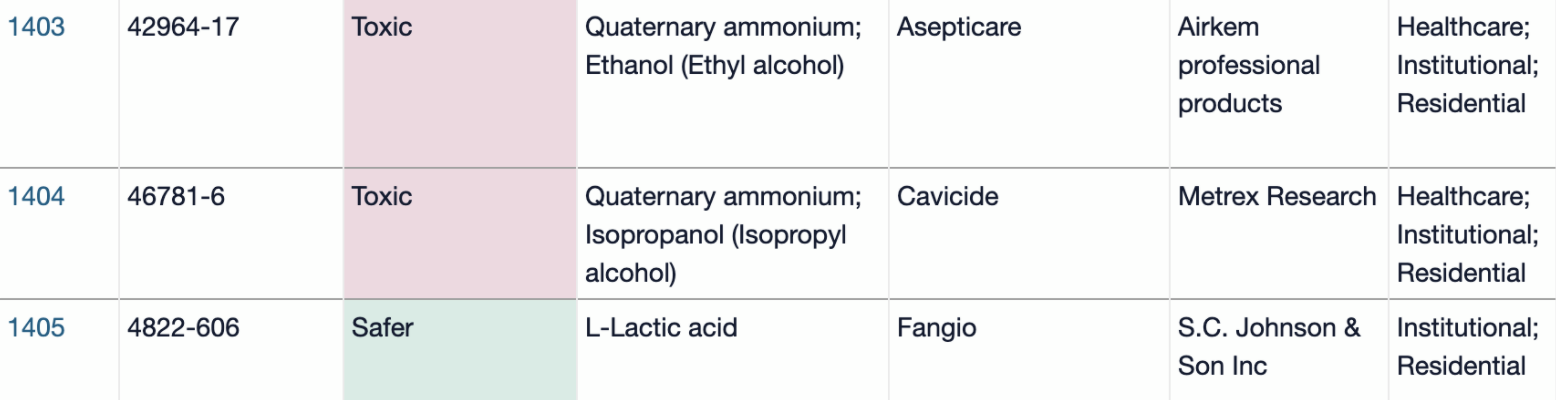
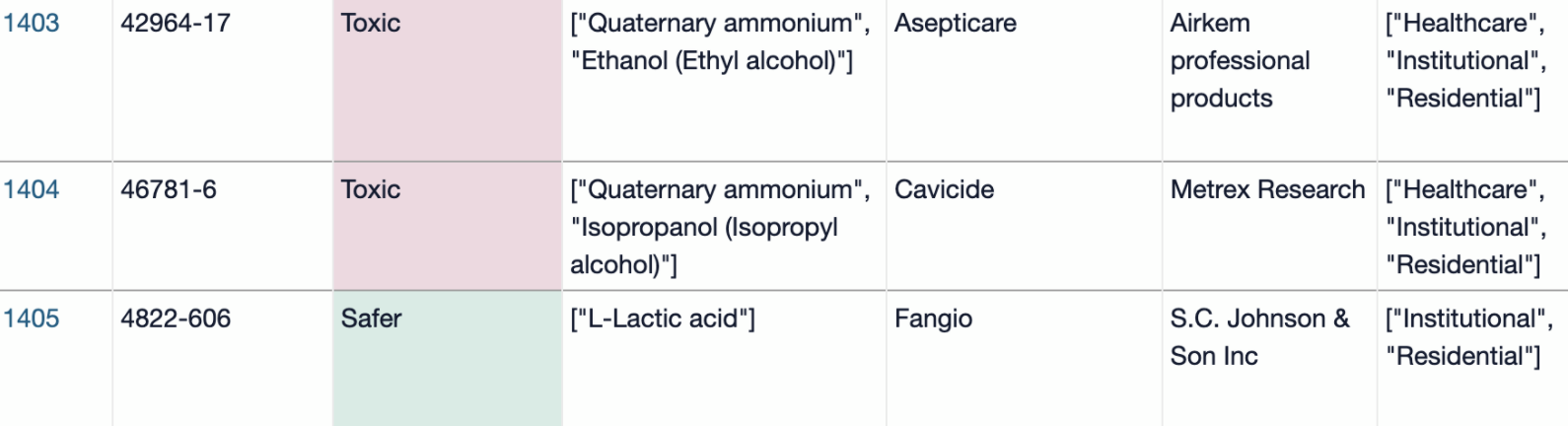
| 815978405 | https://github.com/simonw/datasette/issues/1286#issuecomment-815978405 | https://api.github.com/repos/simonw/datasette/issues/1286 | MDEyOklzc3VlQ29tbWVudDgxNTk3ODQwNQ== | mroswell 192568 | 2021-04-08T16:47:29Z | 2021-04-10T03:59:00Z | CONTRIBUTOR | This worked for me: I'm sure there is a prettier (and more flexible) way, but for now, this is ever-so-much more pleasant to look at. ------ AFTER:
------ BEFORE:
(Note: I didn't figure out how to have one item have no semicolon, while multi-items close with a semicolon, but this is good enough for now. I also didn't figure out how to set up a new jinja filter. I don't want to add to /datasette/utils/init.py as I assume that would get overwritten when upgrading datasette. Having a starter guide on creating jinja filters in datasette would be helpful. (The jinja documentation isn't datasette-specific enough for me to quite nail it.) |
{
"total_count": 1,
"+1": 1,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Better default display of arrays of items 849220154 | |
| 812679221 | https://github.com/simonw/datasette/issues/1286#issuecomment-812679221 | https://api.github.com/repos/simonw/datasette/issues/1286 | MDEyOklzc3VlQ29tbWVudDgxMjY3OTIyMQ== | mroswell 192568 | 2021-04-02T19:34:01Z | 2021-04-02T19:34:01Z | CONTRIBUTOR | This shows the city in a different color (and not the comma), but I get the idea, and I like it. (Ooh, could be nice to have the gear have an option in array fields to show as bullets or commas or semicolons...) |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Better default display of arrays of items 849220154 | |
| 810779928 | https://github.com/simonw/datasette/issues/1284#issuecomment-810779928 | https://api.github.com/repos/simonw/datasette/issues/1284 | MDEyOklzc3VlQ29tbWVudDgxMDc3OTkyOA== | mroswell 192568 | 2021-03-31T05:40:12Z | 2021-03-31T05:40:12Z | CONTRIBUTOR | Maybe the addition of two template files: 'one_database_index.html' and 'one_table_index.html' would be a better idea than the documentation diff idea. (They could include commented instructions to rename the preferred template 'index.html', along with any other necessary guidance.) |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Feature or Documentation Request: Individual table as home page template 845794436 | |
| 804640440 | https://github.com/simonw/datasette/issues/1153#issuecomment-804640440 | https://api.github.com/repos/simonw/datasette/issues/1153 | MDEyOklzc3VlQ29tbWVudDgwNDY0MDQ0MA== | mroswell 192568 | 2021-03-23T05:58:20Z | 2021-03-23T05:58:20Z | CONTRIBUTOR | Could there be a little widget that offers conversion from one to the other? |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Use YAML examples in documentation by default, not JSON 771202454 | |
| 804639427 | https://github.com/simonw/datasette/pull/1159#issuecomment-804639427 | https://api.github.com/repos/simonw/datasette/issues/1159 | MDEyOklzc3VlQ29tbWVudDgwNDYzOTQyNw== | mroswell 192568 | 2021-03-23T05:56:02Z | 2021-03-23T05:56:02Z | CONTRIBUTOR | With just three facets, I like it, but it does take more horizontal space. Would be nice to have a switch somewhere, enabling either original compact option or this proposed more-readable option. Also some control over word wrap (width setting) and facet spacing. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Improve the display of facets information 774332247 | |
| 804541064 | https://github.com/simonw/datasette/issues/164#issuecomment-804541064 | https://api.github.com/repos/simonw/datasette/issues/164 | MDEyOklzc3VlQ29tbWVudDgwNDU0MTA2NA== | mroswell 192568 | 2021-03-23T02:45:12Z | 2021-03-23T02:45:12Z | CONTRIBUTOR | "datasette skeleton" feature removed #476 |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
datasette skeleton command for kick-starting database and table metadata 280013907 | |
| 804539729 | https://github.com/simonw/datasette/issues/163#issuecomment-804539729 | https://api.github.com/repos/simonw/datasette/issues/163 | MDEyOklzc3VlQ29tbWVudDgwNDUzOTcyOQ== | mroswell 192568 | 2021-03-23T02:41:14Z | 2021-03-23T02:41:14Z | CONTRIBUTOR | I'm visiting old issues for context while learning datasette. Let me know if okay to make the occasional comment like this one. querystring argument now located at: https://docs.datasette.io/en/latest/settings.html#sql-time-limit-ms |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Document the querystring argument for setting a different time limit 279547886 | |
| 804471733 | https://github.com/simonw/datasette/issues/88#issuecomment-804471733 | https://api.github.com/repos/simonw/datasette/issues/88 | MDEyOklzc3VlQ29tbWVudDgwNDQ3MTczMw== | mroswell 192568 | 2021-03-22T23:46:36Z | 2021-03-22T23:46:36Z | CONTRIBUTOR | Google Map API limits seem to prevent https://nhs-england-map.netlify.com from being a working demo. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Add NHS England Hospitals example to wiki 273775212 | |
| 804415619 | https://github.com/simonw/datasette/issues/1149#issuecomment-804415619 | https://api.github.com/repos/simonw/datasette/issues/1149 | MDEyOklzc3VlQ29tbWVudDgwNDQxNTYxOQ== | mroswell 192568 | 2021-03-22T21:43:16Z | 2021-03-22T21:43:16Z | CONTRIBUTOR | Sounds like a good idea. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Make it easier to theme Datasette with CSS 769520939 | |
| 803631102 | https://github.com/simonw/datasette/issues/942#issuecomment-803631102 | https://api.github.com/repos/simonw/datasette/issues/942 | MDEyOklzc3VlQ29tbWVudDgwMzYzMTEwMg== | mroswell 192568 | 2021-03-21T17:48:42Z | 2021-03-21T17:48:42Z | CONTRIBUTOR | I like this idea. Though it might be nice to have some kind of automated system from database to file, so that developers could easily track diffs. |
{
"total_count": 0,
"+1": 0,
"-1": 0,
"laugh": 0,
"hooray": 0,
"confused": 0,
"heart": 0,
"rocket": 0,
"eyes": 0
} |
Support column descriptions in metadata.json 681334912 |
Advanced export
JSON shape: default, array, newline-delimited, object
CREATE TABLE [issue_comments] (
[html_url] TEXT,
[issue_url] TEXT,
[id] INTEGER PRIMARY KEY,
[node_id] TEXT,
[user] INTEGER REFERENCES [users]([id]),
[created_at] TEXT,
[updated_at] TEXT,
[author_association] TEXT,
[body] TEXT,
[reactions] TEXT,
[issue] INTEGER REFERENCES [issues]([id])
, [performed_via_github_app] TEXT);
CREATE INDEX [idx_issue_comments_issue]
ON [issue_comments] ([issue]);
CREATE INDEX [idx_issue_comments_user]
ON [issue_comments] ([user]);


issue 16